1. 개요
이 짧은 사용방법(예제)에서는 Postman을 사용하여 GraphQL Endpoints을 테스트하는 방법을 보여줍니다.
2. 스키마 개요 및 방법
GraphQL 사용방법(예제) 에서 생성한 Endpoints을 사용합니다 . 다시 말해 스키마에는 게시물과 작성자를 설명하는 정의가 포함되어 있습니다.
type Post {
id: ID!
title: String!
text: String!
category: String
author: Author!
}
type Author {
id: ID!
name: String!
thumbnail: String
posts: [Post]!
}또한 게시물을 표시하고 새 게시물을 작성하는 방법도 있습니다.
type Query {
recentPosts(count: Int, offset: Int): [Post]!
}
type Mutation {
createPost(title: String!, text: String!, category: String) : Post!
}변형을 사용하여 데이터를 저장하면 필수 필드에 느낌표가 표시 됩니다. 또한 Mutation 에서 반환된 유형은 Post 이지만 Query에서는 Post 개체 List을 가져옵니다 .
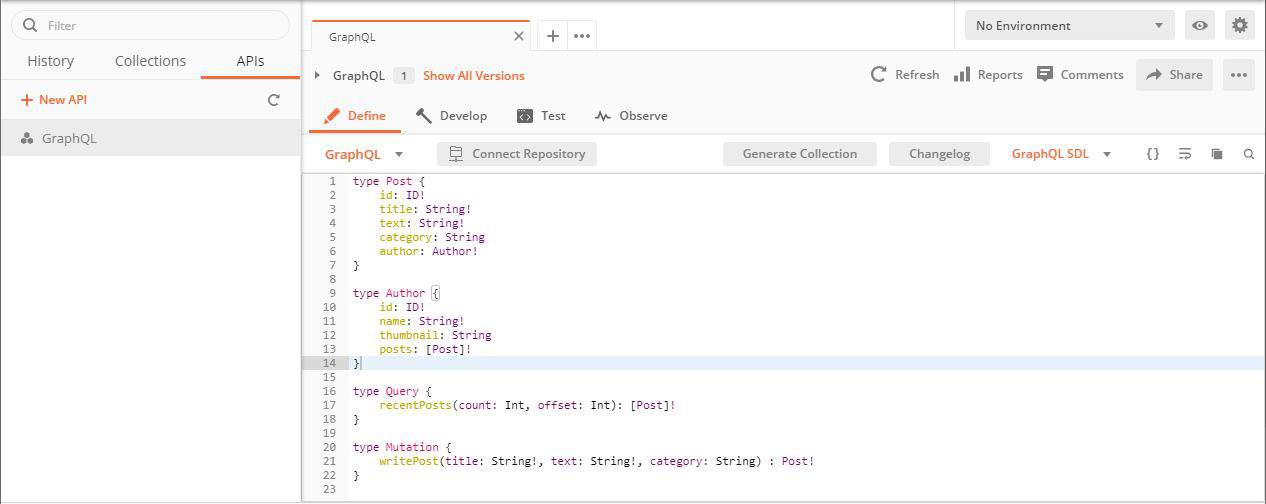
위의 스키마는 Postman API 섹션에서 로드할 수 있습니다. GraphQL 유형의 New API 를 추가하고 Generate Collection 을 누르기만 하면 됩니다 .

스키마를 로드하면 Postman의 GraphQL 자동 완성 지원을 사용하여 샘플 쿼리를 쉽게 작성할 수 있습니다 .
3. Postman의 GraphQL 요청
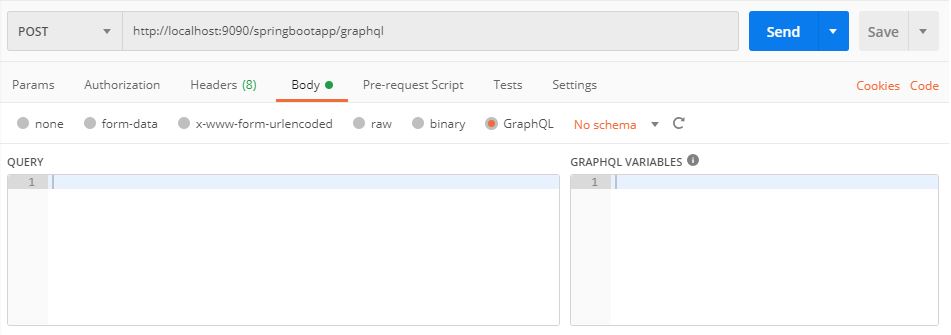
우선 Postman을 사용하면 본문을 GraphQL 형식으로 보낼 수 있습니다. 아래에서 GraphQL 옵션을 선택하기만 하면 됩니다.

그런 다음 QUERY 섹션 에 제목 , 카테고리 및 작성자 이름 을 가져오는 것과 같은 기본 GraphQL 쿼리를 작성할 수 있습니다 .
query {
recentPosts(count: 1, offset: 0) {
title
category
author {
name
}
}
}결과적으로 다음을 얻을 수 있습니다.
{
"data": {
"recentPosts": [
{
"title": "Post",
"category": "test",
"author": {
"name": "Author 0"
}
}
]
}
}원시 형식을 사용하여 요청 을 보낼 수도 있지만 헤더 섹션 에 Content-Type: application/graphql 을 추가해야 합니다. 그리고 이 경우 본체는 동일하게 보입니다.
예를 들어 제목, 텍스트, 카테고리 를 업데이트 하고 응답으로 ID 와 제목 을 가져올 수 있습니다 .
mutation {
createPost (
title: "Post",
text: "test",
category: "test",
) {
id
title
}
}속기 구문을 사용하는 한 쿼리 및 변형 과 같은 작업 유형을 쿼리 본문에서 생략할 수 있습니다. 이 경우 작업의 이름과 변수를 사용할 수 없지만 보다 쉬운 로깅 및 디버깅을 위해 작업 이름을 사용하는 것이 좋습니다.
4. 변수 사용
변수 섹션에서 변수에 값을 할당할 JSON 형식의 스키마를 생성할 수 있습니다. 이렇게 하면 쿼리 문자열에 인수를 입력하지 않아도 됩니다.

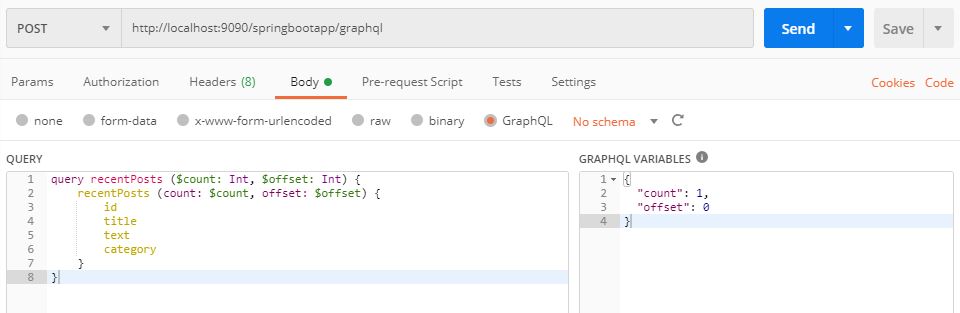
따라서 QUERY 섹션의 최근 게시물 본문을 수정하여 변수에서 값을 동적으로 할당할 수 있습니다.
query recentPosts ($count: Int, $offset: Int) {
recentPosts (count: $count, offset: $offset) {
id
title
text
category
}
}그리고 변수를 설정하려는 항목으로 GRAPHQL VARIABLES 섹션을 편집할 수 있습니다.
{
"count": 1,
"offset": 0
}5. 요약
스키마를 가져오고 쿼리를 생성할 수 있는 Postman을 사용하여 GraphQL을 쉽게 테스트할 수 있습니다.
요청 모음은 GitHub 에서 찾을 수 있습니다 .
