1. 개요
Keycloak 은 웹 또는 모바일 애플리케이션의 인증 및 권한 부여 요구 사항을 관리하는 데 사용되는 타사 권한 부여 서버입니다. 기본 로그인 페이지를 사용하여 앱을 대신하여 사용자를 로그인합니다.
이 예제에서는 다른 모양과 느낌을 가질 수 있도록 Keycloak 서버의 로그인 페이지를 사용자 정의하는 방법에 중점을 둘 것입니다. 독립형 서버와 내장형 서버 모두에서 이를 확인할 수 있습니다.
이를 위해 Keycloak 예제 을 위한 사용자 정의 테마를 기반으로 구축 할 것입니다.
2. 독립형 Keycloak 서버 사용자 정의
사용자 정의 테마 의 예를 계속 진행 하여 독립 실행형 서버를 먼저 살펴보겠습니다.
2.1. 관리 콘솔 설정
서버를 시작하려면 Keycloak 배포가 보관된 디렉터리로 이동하고 bin 폴더 에서 다음 명령을 실행 합니다.
./standalone.sh -Djboss.socket.binding.port-offset=100서버가 시작되면 이전에 standalone.xml 을 수정한 덕분에 페이지를 새로 고쳐 변경 사항이 반영되었는지 확인하기만 하면 됩니다 .
이제 theme/custom 디렉토리 안에 login 이라는 새 폴더를 생성해 보겠습니다 . 간단하게 하기 위해 먼저 theme/keycloak/login 디렉토리 의 모든 내용을 여기에 복사합니다 . 이것은 기본 로그인 페이지 테마입니다.
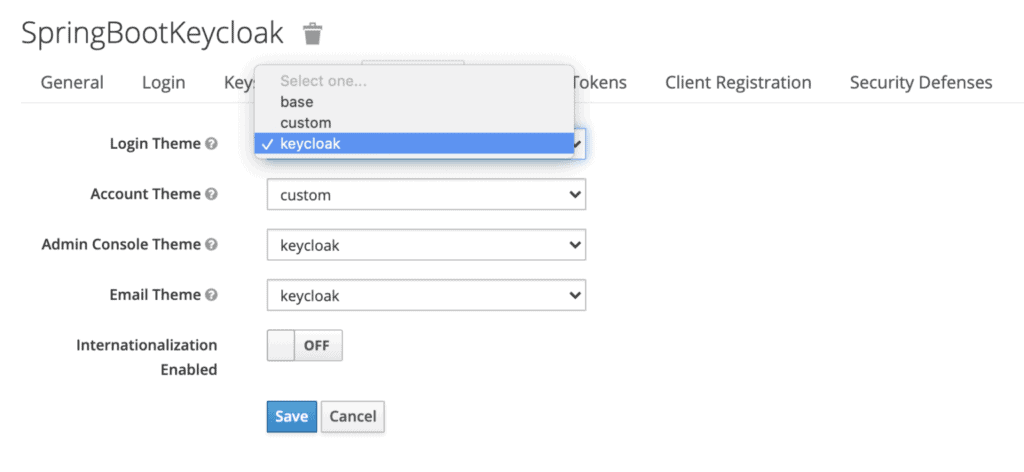
그런 다음 관리 콘솔 로 이동 하여 initial1 / zaq1!QAZ 자격 증명 을 입력하고 영역 의 테마 탭으로 이동합니다 .

로그인 테마에 대해 사용자 지정 을 선택 하고 변경 사항을 저장합니다.
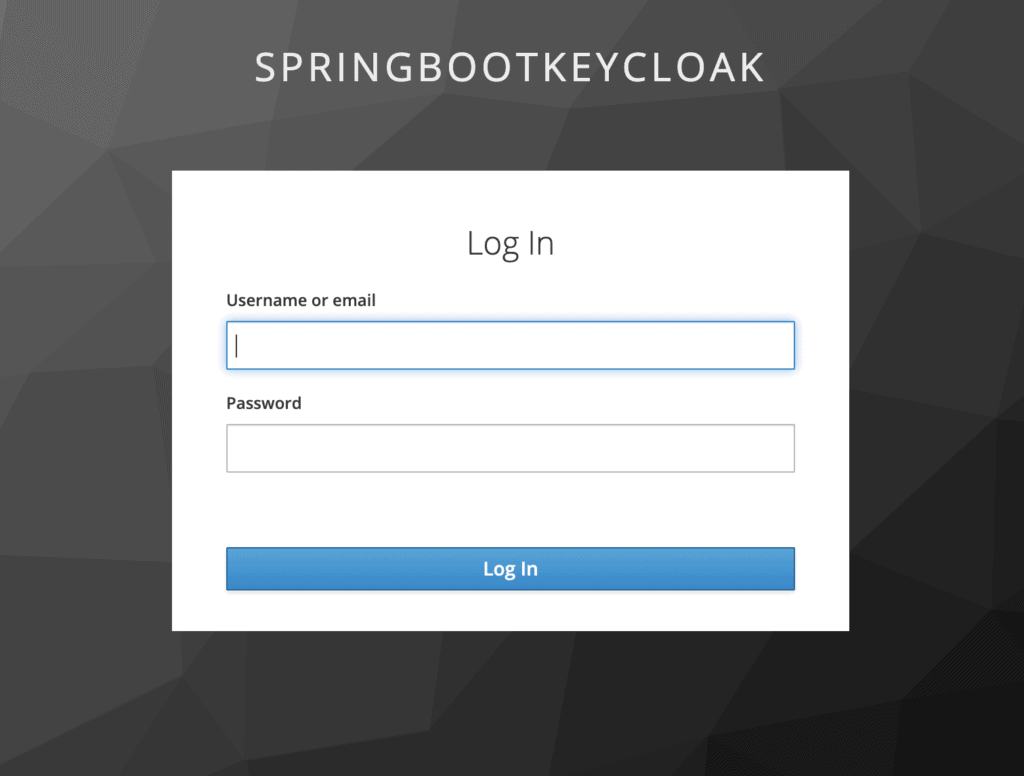
이 세트를 사용하여 이제 몇 가지 사용자 정의를 시도할 수 있습니다. 하지만 그 전에 기본 로그인 페이지를 살펴보겠습니다 .

2.2. 사용자 정의 추가
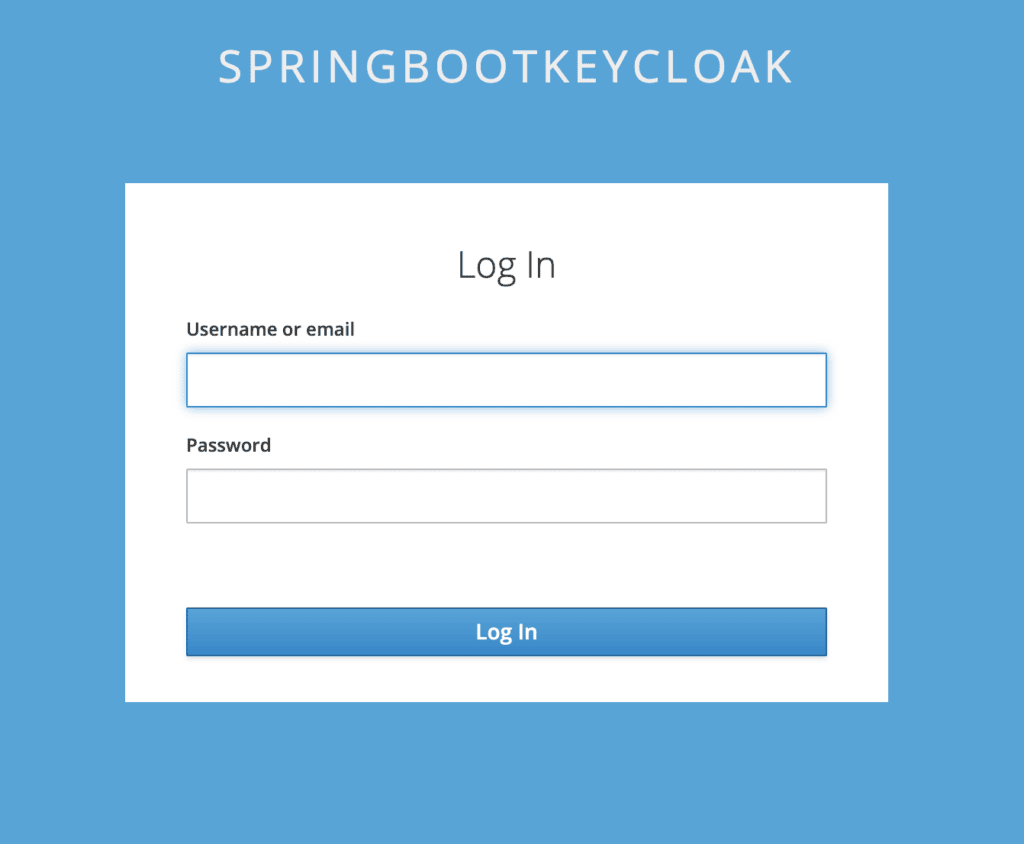
이제 배경을 변경해야 한다고 가정해 보겠습니다. 이를 위해 login/resources/css/login.css를 열고 클래스 정의를 변경합니다.
.login-pf body {
background: #39a5dc;
background-size: cover;
height: 100%;
}효과를 보려면 페이지를 새로고침하세요.

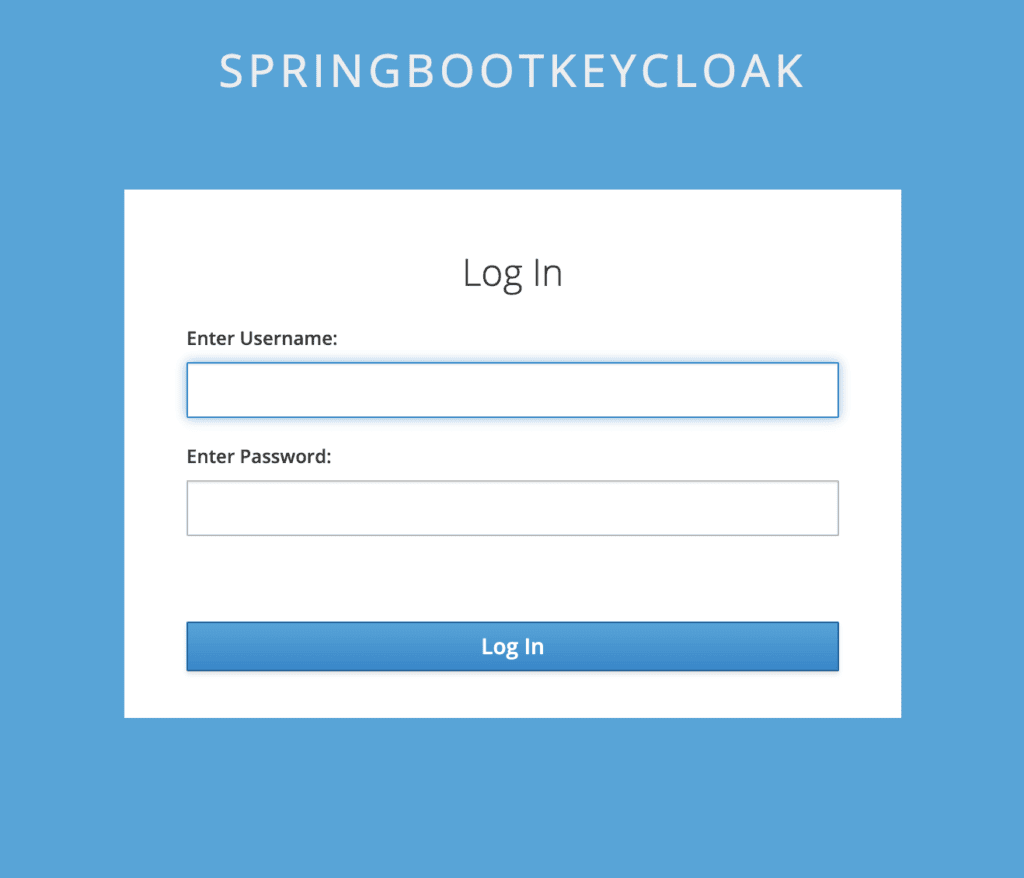
다음으로 사용자 이름과 비밀번호의 레이블을 변경해 보겠습니다.
이를 위해서는 theme/login/messages 폴더 에 새 파일 messages_en.properties 를 만들어야 합니다. 이 파일은 지정된 속성에 사용되는 기본 메시지 번들을 재정의합니다.
usernameOrEmail=Enter Username:
password=Enter Password:테스트하려면 페이지를 다시 새로고침하세요.

HTML 전체 또는 일부를 변경하려는 경우 Keycloak이 기본적으로 사용하는 프리마커 템플릿을 재정의해야 한다고 가정합니다. 로그인 페이지의 기본 템플릿은 base/login 디렉토리에 보관됩니다 .
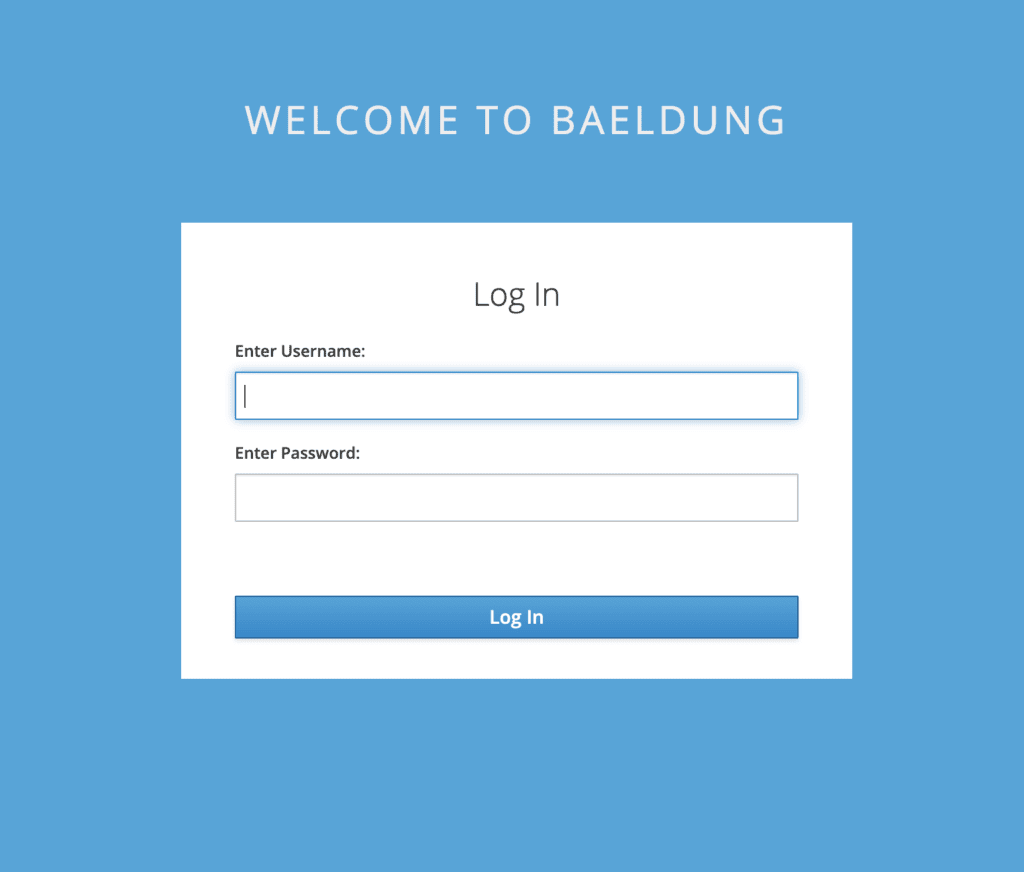
SPRINGBOOTKEYCLOAK 대신 WELCOME TO BAELDUNG 이 표시 되기를 원한다고 가정해 보겠습니다 .
이를 위해 base/login/template.ftl 을 custom/login 폴더 에 복사해야 합니다.
복사한 파일에서 다음 행을 변경합니다.
<div id="kc-header-wrapper" class="${properties.kcHeaderWrapperClass!}">
${kcSanitize(msg("loginTitleHtml",(realm.displayNameHtml!'')))?no_esc}
</div>NS:
<div id="kc-header-wrapper" class="${properties.kcHeaderWrapperClass!}">
WELCOME TO BAELDUNG
</div>이제 로그인 페이지에 영역 이름 대신 사용자 정의 메시지가 표시됩니다.
3. 내장형 Keycloak 서버 사용자 지정
여기서 첫 번째 단계는 독립형 서버에 대해 변경한 모든 아티팩트를 임베디드 인증 서버의 소스 코드에 추가하는 것입니다.
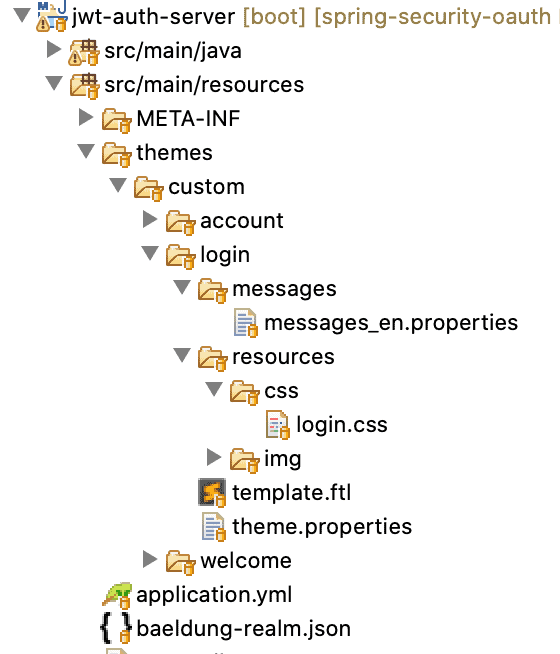
따라서 다음 내용으로 src/main/resources/themes/custom 내부에 새 폴더 로그인을 생성해 보겠습니다 .

이제 로그인 테마 유형에 사용자 지정 이 사용 되도록 영역 정의 파일인 baeldung-realm.json 에 명령을 추가하기만 하면 됩니다.
"loginTheme": "custom",서버가 로그인 페이지의 테마 파일을 선택할 위치를 알 수 있도록 사용자 정의 테마 디렉토리로 이미 리디렉션했습니다 .
테스트를 위해 로그인 페이지를 실행해 보겠습니다 .

보시다시피 배경, 레이블 이름 및 페이지 제목과 같이 독립 실행형 서버에 대해 이전에 수행한 모든 사용자 지정이 여기에 표시됩니다.
4. Keycloak 로그인 페이지 우회
기술적으로 암호 또는 직접 액세스 권한 부여 흐름 을 사용하여 Keycloak 로그인 페이지를 완전히 우회할 수 있습니다 . 그러나 이 권한 부여 유형은 전혀 사용하지 않는 것이 좋습니다.
이 경우 인증 코드를 받은 다음 그 대가로 액세스 토큰을 받는 중간 단계가 없습니다. 대신 REST API 호출을 통해 사용자 자격 증명을 직접 보내고 응답으로 액세스 토큰을 얻을 수 있습니다.
이는 효과적으로 로그인 페이지를 사용하여 사용자의 ID와 암호를 수집하고 클라이언트 ID 및 비밀과 함께 이를 토큰 끝점 에 대한 POST에서 Keycloak으로 보낼 수 있음을 의미 합니다.
그러나 Keycloak은 몇 가지 예를 들면 기억하기, 비밀번호 재설정 및 MFA와 같은 로그인 옵션의 풍부한 기능 세트를 제공하기 때문에 이를 우회할 이유가 거의 없습니다.
5. 결론
이 예제에서는 Keycloak의 기본 로그인 페이지를 변경하고 사용자 정의를 추가하는 방법을 배웠습니다 .
우리는 독립 실행형 인스턴스와 임베디드 인스턴스 모두에서 이것을 보았습니다.
마지막으로 Keycloak의 로그인 페이지를 완전히 우회하는 방법과 그렇게 하지 않는 이유에 대해 간략하게 살펴보았습니다.
항상 그렇듯이 소스 코드는 GitHub에서 사용할 수 있습니다. 독립 실행형 서버의 경우 사용방법(예제) GitHub 에 있고 임베디드 인스턴스의 경우 OAuth GitHub 에 있습니다 .

