1. 개요
Keycloak 은 웹 또는 모바일 애플리케이션의 인증 및 권한 부여 요구 사항을 관리하기 위해 타사 권한 부여 서버로 사용할 수 있는 오픈 소스 ID 및 액세스 관리 또는 IAM 솔루션입니다.
이 예제에서는 Keycloak 서버의 테마를 사용자 지정하여 최종 사용자가 마주하는 웹 페이지에 대해 다른 모양과 느낌을 가질 수 있는 방법에 중점을 둘 것입니다.
먼저 독립형 Keycloak 서버의 관점에서 배경을 설정합니다. 이후 섹션에서는 임베디드 컨텍스트에서 유사한 예제를 살펴보겠습니다.
이를 위해 우리는 이전 기사를 기반으로 할 것입니다: Spring Boot 애플리케이션에 내장된 Keycloak 및 Keycloak 사용에 대한 빠른 사용방법(예제) . 따라서 처음 시작하는 사람들은 먼저 살펴보는 것이 좋습니다.
2. Keycloak의 테마
2.1. 기본 테마
몇 가지 테마가 Keycloak에 미리 구축되어 있으며 배포판과 함께 번들로 제공됩니다.
독립 실행형 서버의 경우 keycloak-<version>/themes 디렉토리 에서 다른 폴더로 찾을 수 있습니다 .
- base : HTML 템플릿과 메시지 번들을 포함하는 골격 테마. 사용자 정의 테마를 포함한 모든 테마는 일반적으로 해당 테마에서 상속됩니다.
- keycloak : 페이지를 아름답게 하기 위한 이미지와 스타일시트를 포함합니다. 사용자 정의 테마를 제공하지 않으면 이것이 기본적으로 사용되는 테마입니다.
기존 테마를 수정하지 않는 것이 좋습니다. 대신 위의 두 가지 중 하나를 확장하는 새 테마를 만들어야 합니다.
새로운 사용자 정의 테마를 만들려면, 우리는 현실을 부르 자, 새 폴더를 추가해야합니다 사용자 지정 받는 사람, 테마 디렉토리 . 완전한 점검이 필요한 경우 기본 폴더 에서 내용을 복사 하는 것이 시작하는 가장 좋은 방법입니다.
데모에서는 모든 것을 교체할 계획이 아니므로 keycloak 디렉토리 에서 내용을 가져오는 것이 실용적 입니다.
다음 섹션에서 볼 수 있듯이 사용자 지정 에는 전체 keycloak 폴더가 아니라 재정의하려는 테마 유형의 콘텐츠만 필요 합니다.
2.2. 테마 유형
Keycloak은 6가지 유형의 테마를 지원합니다.
- 공통: 글꼴과 같은 공통 항목의 경우. 다른 테마 유형에서 가져옴
- 환영합니다: 방문 페이지용
- 로그인: 로그인, OTP, 부여, 등록 및 비밀번호 찾기 페이지용
- 계정: 사용자 계정 관리 페이지용
- 관리 콘솔: 관리 콘솔용
- 이메일: 서버에서 보내는 이메일
위 List의 마지막 4개 테마는 독립 실행형 서버용 관리 콘솔을 통해 설정할 수 있습니다. 테마 디렉토리 에 새 폴더를 만들면 서버를 다시 시작한 후 선택할 수 있습니다.
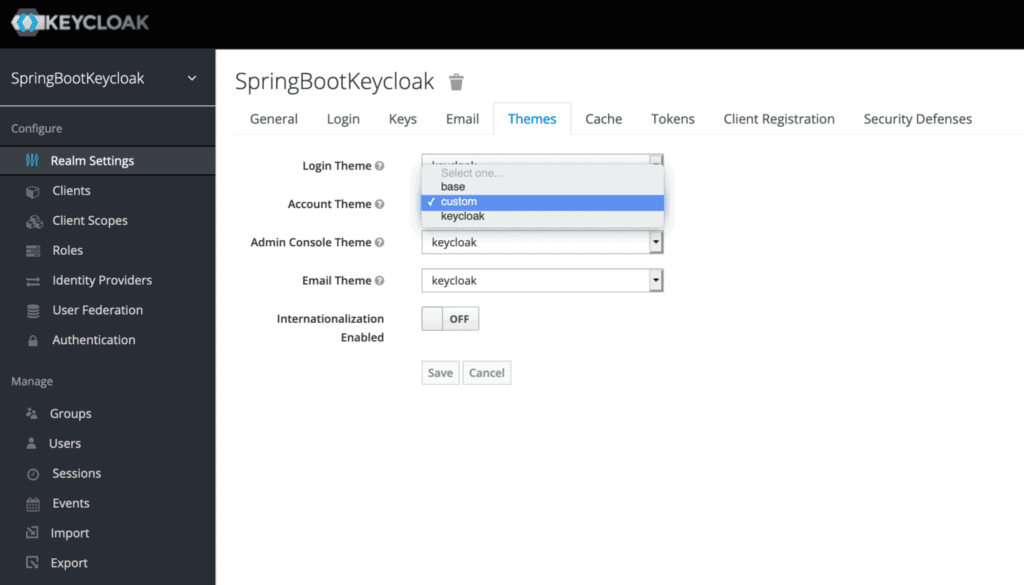
자격 증명 initial1 / zaq1!QAZ 를 사용하여 관리 콘솔에 로그인 하고 영역 의 테마 탭으로 이동합니다 .

특히 테마는 영역별로 설정되어 서로 다른 영역에 대해 다른 테마를 가질 수 있습니다. 여기에서 SpringBootKeycloak 영역에 대한 사용자 계정 관리를 위한 사용자 정의 테마를 설정합니다 .
2.3. 테마 유형의 구조
기본 테마 섹션에 설명된 HTML 템플릿, 메시지 번들, 이미지 및 스타일시트 외에도 Keycloak의 테마는 테마 속성 및 스크립트라는 몇 가지 추가 요소로 구성됩니다.
각 테마 유형에는 theme.properties 파일이 있습니다. 예를 들어 계정 유형 에서 이 파일을 살펴보겠습니다 .
parent=base
import=common/keycloak
styles=css/account.css
stylesCommon=node_modules/patternfly/dist/css/patternfly.min.css node_modules/patternfly/dist/css/patternfly-additions.min.css보시다시피 이 테마는 기본 테마 에서 확장되어 모든 HTML 및 메시지 번들을 가져오고 공통 테마를 가져 와서 몇 가지 스타일 을 포함 합니다. 그 외에도 고유한 스타일인 css/account.css 도 정의합니다 .
스크립트는 선택적 기능입니다. 주어진 테마 유형에 대한 템플릿에 대한 맞춤형 JavaScript 파일을 포함해야 하는 경우 resources/js 디렉토리를 생성 하고 거기에 보관할 수 있습니다. 다음으로 theme.properties 에 포함해야 합니다 .
scripts=js/script1.js js/script2.js2.4. 사용자 정의 추가
이제 재미있는 부분으로!
계정 관리 페이지의 예를 들어 모양을 변경하는 방법을 살펴보겠습니다. 정확히는 페이지에 표시되는 로고를 변경하겠습니다 .
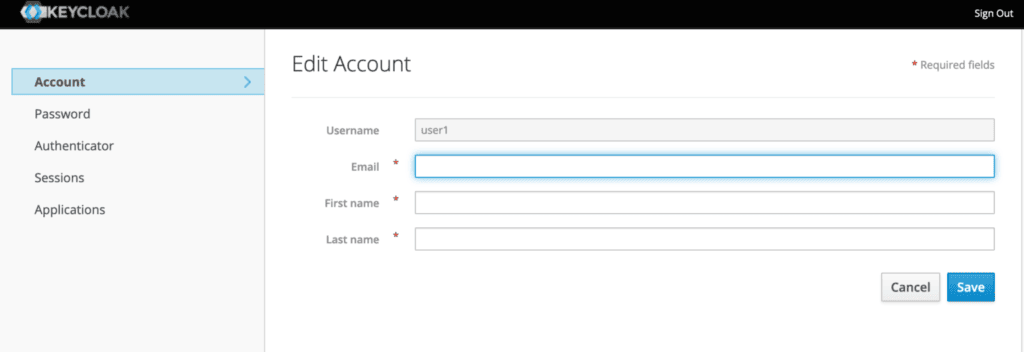
모든 변경을 수행하기 직전에 다음은 http://localhost:8180/auth/realms/SpringBootKeycloak/account 에서 사용할 수 있는 원본 템플릿입니다 .

로고를 자신의 것으로 변경해 보겠습니다. 이를 위해 theme/custom 디렉토리 내부에 새 폴더인 account 를 추가해야 합니다 . 필요한 모든 요소를 갖도록 theme/keycloak 디렉토리 에서 복사합니다 .
이제 사용자 정의 디렉토리 의 resources/img 에 baeldung.png 와 같은 새 로고 파일을 추가하고 resources/css/account.css를 수정하면 됩니다 .
.navbar-title {
background-image: url('../img/baeldung.png');
height: 25px;
background-repeat: no-repeat;
width: 123px;
margin: 3px 10px 5px;
text-indent: -99999px;
}
.container {
height: 100%;
background-color: #fff;
}
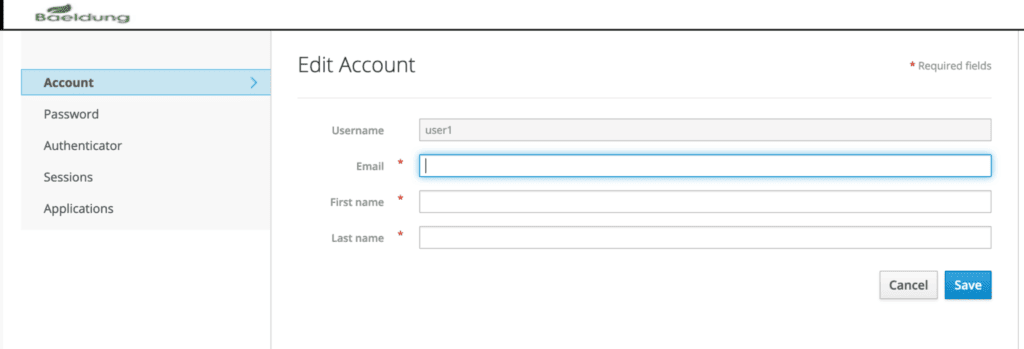
이제 페이지가 다음과 같이 표시됩니다.

중요한 것은 개발 단계에서 서버를 다시 시작하지 않고 변경 사항의 효과를 즉시 보고 싶어한다는 것 입니다. 이를 활성화하려면 standalone/configuration 폴더 에서 Keycloak의 standalone.xml 을 몇 가지 변경해야 합니다.
<theme>
<staticMaxAge>-1</staticMaxAge>
<cacheThemes>false</cacheThemes>
<cacheTemplates>false</cacheTemplates>
...
</theme>
여기 에서 계정 테마를 사용자 정의한 방법과 유사하게 다른 테마 유형의 모양과 느낌을 변경하려면 admin , email 또는 login 이라는 새 폴더를 추가 하고 동일한 프로세스를 따라야 합니다.
2.5. 시작 페이지 사용자 정의
환영 페이지를 사용자 정의하려면 먼저 standalone.xml 에 행을 추가해야 합니다 .
<theme>
...
<welcomeTheme>custom</welcomeTheme>
...
</theme> 둘째, theme/custom 아래에 welcome 폴더를 만들어야 합니다 . 다시 말하지만, 기본 keycloak 테마 디렉토리 에서 기존 리소스 와 함께 index.ftl 및 theme.properties 를 복사하는 것이 현명합니다 .
이제 이 페이지의 배경을 변경해 보겠습니다.
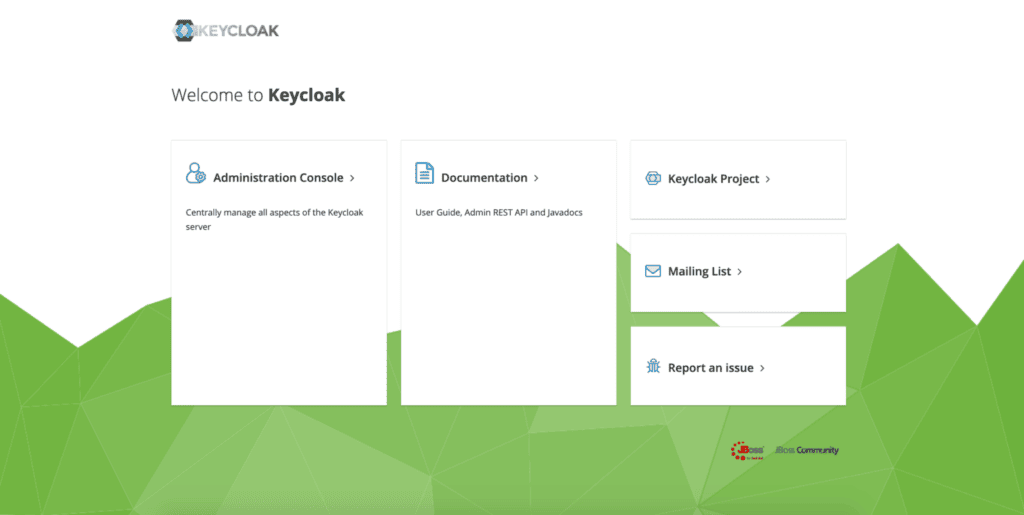
http://localhost:8180/auth/ 로 이동하여 초기 모습을 확인합니다.

배경 이미지를 변경하려면 새 이미지(예: geo.png) 를 theme/custom/welcome/resources 내부에 유지 한 다음 resources/css/welcome.css 를 편집하기만 하면 됩니다 .
body {
background: #fff url(../geo.png);
background-size: cover;
}3. 내장형 Keycloak 서버 사용자 지정
내장 Keycloak 서버 정의에 의해 우리는 IAM 제공자가 우리의 컴퓨터에 설치되어 있지 않은 것이다. 따라서 theme.properties 및 CSS 파일과 같은 모든 필수 아티팩트를 소스 코드 에 보관해야 합니다 .
Spring Boot 프로젝트 의 src/main/resources/mes 폴더에 보관하기에 좋은 위치 입니다.
물론 테마 구조의 파일이 동일하기 때문에 사용자 정의 방법도 독립 실행형 서버와 동일하게 유지됩니다.
그러나 Keycloak 서버가 사용자 정의 테마에서 항목을 선택하도록 지시하려면 몇 가지를 구성해야 합니다.
3.1. 영역 정의 파일의 변경 사항
먼저 주어진 테마 유형에 대해 사용자 정의 테마를 지정하는 방법을 살펴보겠습니다.
독립 실행형 서버의 경우 관리 콘솔 의 테마 페이지 에서 계정 테마 드롭다운에서 사용자 지정 테마를 추가 했음을 기억 하십시오 .
여기서 동일한 효과를 얻으려면 영역 정의 파일 baeldung-realm.json 에 라인을 추가해야 합니다 .
"accountTheme": "custom",그리고 그것이 우리에게 필요한 전부입니다. 로그인 및 이메일 과 같은 다른 모든 유형 은 여전히 표준 테마를 따릅니다.
3.2. 사용자 정의 테마 디렉토리로 리디렉션
다음으로 해당 사용자 정의 테마가 있는 위치를 서버에 알리는 방법을 살펴보겠습니다 .
우리는 몇 가지 방법으로 이것을 할 수 있습니다.
임베디드 서버용 Boot App을 시작할 때 테마 디렉토리를 VM 인수로 지정할 수 있습니다.
mvn spring-boot:run -Dkeycloak.theme.dir=/src/main/resources/themes프로그래밍 방식으로 동일한 결과를 얻으려면 @SpringBootApplication 클래스 에서 시스템 속성으로 설정할 수 있습니다 .
public static void main(String[] args) throws Exception {
System.setProperty("keycloak.theme.dir","src/main/resources/themes");
SpringApplication.run(JWTAuthorizationServerApp.class, args);
}또는 keycloak-server.json 에서 서버 구성을 변경할 수 있습니다 .
"theme": {
....
"welcomeTheme": "custom",
"folder": {
"dir": "src/main/resources/themes"
}
},특히, 여기 에서 welcome 페이지를 사용자 정의할 수 있도록 welcometheme 속성도 추가했습니다 .
앞서 언급했듯이 CSS 파일 및 이미지에 대한 다른 모든 변경 사항은 동일하게 유지 됩니다.
환영 페이지의 변경 사항을 보려면 내장 서버를 시작하고 http://localhost:8083/auth 로 이동해야 합니다.
계정 관리 페이지는 http://localhost:8083/auth/realms/baeldung/account에서 사용할 수 있으며 다음 자격 증명을 사용하여 액세스할 수 있습니다. john@test.com / 123.
4. 결론
이 예제에서 우리는 Keycloak의 테마(유형 및 구조)에 대해 배웠습니다 .
그런 다음 몇 가지 미리 빌드된 테마와 독립 실행형 인스턴스에서 사용자 지정 테마를 만들기 위해 확장하는 방법을 살펴보았습니다.
마지막으로 임베디드 Keycloak 서버에서 동일한 결과를 얻는 방법을 살펴보았습니다.
항상 그렇듯이 소스 코드는 GitHub에서 사용할 수 있습니다. 독립 실행형 서버의 경우 사용방법(예제) GitHub 에 있고 임베디드 인스턴스의 경우 OAuth GitHub 에 있습니다 .