1. 개요
이 빠른 자습서에서는 Spring MVC에서 양식을 시작하면서 빌드 하고 동일한 URI에 매핑 하는 JSP 양식에 버튼을 하나 더 추가 합니다.
2. 짧은 요약
이전에는 직원의 세부 정보를 입력하고 메모리에 저장하는 작은 웹 애플리케이션을 만들었습니다.
먼저 엔터티를 바인딩하는 Employee 모델을 작성한 다음 흐름과 매핑을 처리 하는 EmployeeController 를 작성하고 마지막으로 사용자가 입력 값을 입력 할 수있는 양식을 설명하는 employeeHome 이라는 뷰를 작성했습니다.
이 양식에는 모델을 사용하여 사용자가 입력 한 세부 정보를 메모리 내 데이터베이스에 추가하기 위해 addEmployee 라는 컨트롤러의 RequestMapping에 매핑 된 Submit 버튼이 하나 있습니다.
다음 몇 섹션에서는 컨트롤러에서 동일한 RequestMapping 경로 를 사용하여 동일한 폼에 취소 버튼을 추가하는 방법을 살펴 보겠습니다 .
3. 양식
먼저 employeeHome.jsp 양식에 새 버튼을 추가해 보겠습니다 .
<%@ taglib prefix="form" uri="http://www.springframework.org/tags/form"%>
...
<body>
<h3>Welcome, Enter The Employee Details</h3>
<h4>${message}</h4>
<form:form method="POST" action="${pageContext.request.contextPath}/addEmployee"
modelAttribute="employee">
<table>
...
<tr>
<td><input type="submit" name="submit" value="Submit" /></td>
<td><input type="submit" name="cancel" value="Cancel" /></td>
</tr>
...보시다시피 기존의 제출 버튼에 속성 이름 을 추가 하고 이름 이 cancel으로 설정된 취소 버튼을 추가했습니다 .
또한 페이지 상단에 모델 속성 메시지 를 추가했습니다.이 메시지 는 취소 를 클릭하면 표시됩니다 .
4. 컨트롤러
다음으로 두 버튼 클릭을 구별 하기 위해 RequestMapping 에 새 속성 매개 변수 를 추가 하도록 컨트롤러 를 수정 해 보겠습니다 .
@RequestMapping(value = "/addEmployee", method = RequestMethod.POST, params = "submit")
public String submit(@Valid @ModelAttribute("employee") final Employee employee,
final BindingResult result, final ModelMap model) {
// same code as before
}
@RequestMapping(value = "/addEmployee", method = RequestMethod.POST, params = "cancel")
public String cancel(@Valid @ModelAttribute("employee") final Employee employee,
final BindingResult result, final ModelMap model) {
model.addAttribute("message", "You clicked cancel, please re-enter employee details:");
return "employeeHome";
}여기 에서 기존 메소드 submit에 새 매개 변수 매개 변수 를 추가했습니다 . 특히, 그 값은 양식에 지정된 이름 과 동일 합니다.
그런 다음 유사한 시그니처를 가진 다른 메서드 cancel 을 추가 했습니다. 유일한 차이점은 cancel로 지정된 매개 변수 매개 변수 입니다. 이전과 마찬가지로 JSP 양식의 취소 버튼 이름 과 정확히 동일한 값 입니다.
5. 테스트
테스트를 위해 Tomcat과 같은 웹 컨테이너에 프로젝트를 배포합니다.
URL http : // localhost : 8080 / spring-mvc-forms / employee를 입력 하면 다음과 같이 표시됩니다.

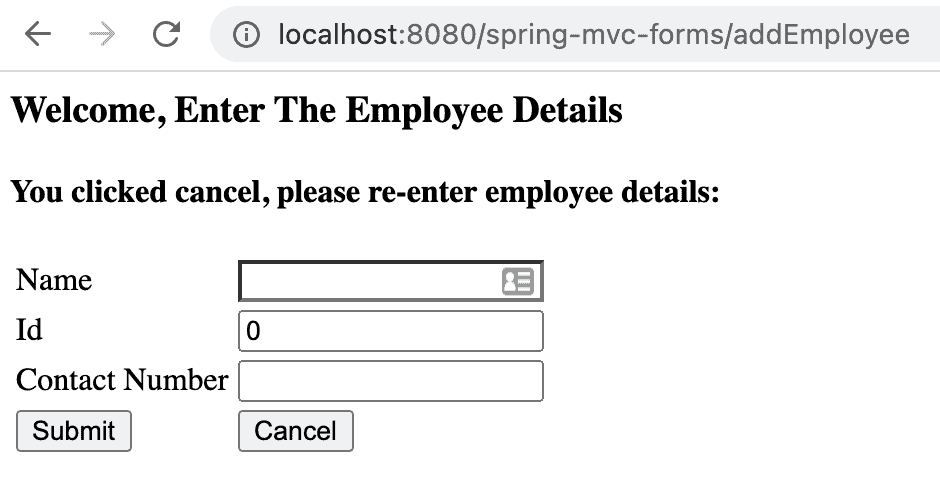
타격 후 취소 , 우리는 볼 수 있습니다 :

여기에서 컨트롤러의 메서드 cancel에 코딩 된 메시지가 표시 됩니다.
제출을 클릭하면 이전 과 같이 입력 된 직원 정보가 표시 됩니다 .

6. 결론
이 튜토리얼에서는 컨트롤러 의 동일한 RequestMapping 에 매핑 되는 Spring MVC 애플리케이션 의 동일한 폼에 다른 버튼을 추가하는 방법을 배웠습니다 .
필요한 경우 코드 스 니펫에서 설명한 것과 동일한 기술을 사용하여 버튼을 더 추가 할 수 있습니다 .