1. 개요
이 사용방법(예제)에서는 Model View Controller 및 Model View Presenter 패턴 에 대해 알아봅니다 . 또한 그들 사이의 차이점에 대해서도 논의할 것입니다.
2. 디자인 패턴과 아키텍처 패턴
2.1. 건축 패턴
아키텍처 패턴은 소프트웨어 아키텍처에서 일반적으로 발생하는 문제에 대한 일반적이고 재사용 가능한 솔루션입니다. 이들은 코드베이스에 광범위한 영향을 미칩니다.
예를 들어 이러한 요소는 소프트웨어에 수평 또는 수직으로 영향을 미칩니다. 수평적으로는 레이어 내에서 코드를 구조화하는 방법을 의미합니다. 반대로 세로는 요청이 외부 레이어에서 내부 레이어로 그리고 그 반대로 처리되는 방식을 의미합니다.
보다 일반적인 아키텍처 패턴 중 일부는 MVC , MVP 및 MVVM 입니다.
2.2. 디자인 패턴
디자인 패턴 은 일반적으로 코드 수준의 공통점과 연결됩니다. 그들은 더 작은 하위 시스템을 정제하고 구축하기 위한 다양한 체계를 제공합니다.
또한 디자인 패턴은 엔터티의 일부 구조와 동작 및 해당 관계를 구체화하는 중간 규모의 전술입니다. 일반적으로 사용되는 디자인 패턴으로는 singleton , factory 및 builder 패턴이 있습니다.
디자인 패턴은 아키텍처 패턴과 그 범위가 다릅니다 . 더 현지화되고 코드베이스에 미치는 영향이 적습니다. 대신 코드베이스의 특정 섹션에만 영향을 미칩니다. 다음 섹션에서는 이러한 패턴을 사용하는 이유에 대해 설명합니다.
3. MVC 및 MVP 패턴이 필요한 이유
이러한 패턴을 사용하는 기본 아이디어 는 비즈니스 계층과 UI 계층 간의 관심사를 분리하는 것 입니다. 이러한 패턴은 테스트 용이성과 같은 기능을 제공합니다. 또한 데이터 액세스를 숨깁니다.
주요 구성 요소를 분리하여 변경에 더 잘 적응할 수 있다고 말할 수 있습니다. 그러나 가장 큰 단점은 복잡성과 학습 곡선을 추가하는 것입니다.
4. MVC 패턴
MVC 패턴에서 기능은 세 가지 개별 관심사를 기반으로 세 가지 구성 요소로 나뉩니다. 첫째, 뷰는 UI 요소 렌더링을 담당합니다 . 둘째, 컨트롤러는 UI 작업에 응답합니다 . 그리고 이 모델은 비즈니스 동작 및 상태 관리를 처리합니다 .
대부분의 구현에서 세 가지 구성 요소는 모두 서로 직접 상호 작용할 수 있습니다. 그러나 일부 구현에서는 컨트롤러가 표시할 보기를 결정해야 합니다.
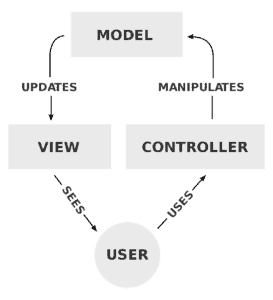
아래 다이어그램은 MVC 제어 흐름을 보여줍니다.

모델은 전체 비즈니스 논리 계층을 나타냅니다. 뷰는 모델에서 가져온 데이터를 나타냅니다. 또한 프레젠테이션 논리를 처리합니다. 마지막으로 컨트롤러는 제어 흐름 논리를 처리하고 모델을 업데이트합니다.
MVC 는 뷰와 모델이 내부적으로 어떻게 구성되어야 하는지 지정하지 않습니다 . 일반적으로 뷰 레이어는 단일 클래스로 구현됩니다.
그러나 이 경우 다음과 같은 몇 가지 문제가 발생할 수 있습니다 .
- 뷰와 모델은 밀접하게 결합되어 있습니다. 결과적으로 뷰의 기능 요구 사항이 모델로 쉽게 떨어지고 비즈니스 논리 계층을 오염시킬 수 있습니다.
- 보기는 모놀리식이며 일반적으로 UI 프레임워크와 긴밀하게 결합됩니다. 따라서 뷰 단위 테스트가 어려워집니다.
5. MVP 패턴
MVP 패턴은 MVC 패턴의 개념을 기반으로 한 UI 표현 패턴입니다. 그러나 전체 시스템을 구성하는 방법을 지정하지는 않습니다. 보기를 구성하는 방법만 지시합니다 .
이 패턴은 일반적으로 네 가지 구성 요소에서 책임을 구분합니다. 먼저 뷰는 UI 요소 렌더링을 담당합니다 . 둘째, 뷰 인터페이스는 프리젠터를 뷰에서 느슨하게 연결하는 데 사용됩니다.
마지막으로 프리젠터는 뷰 및 모델과 상호 작용하며 모델은 비즈니스 동작 및 상태 관리를 담당합니다 .
일부 구현에서 표현자는 서비스(컨트롤러) 계층과 상호 작용하여 모델을 검색/유지합니다. 뷰 인터페이스와 서비스 계층은 일반적으로 표현자와 모델에 대한 단위 테스트를 더 쉽게 작성하는 데 사용됩니다.
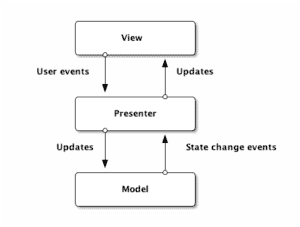
아래 다이어그램은 MVP 제어 흐름을 보여줍니다.

모델은 MVC와 동일하며 비즈니스 로직을 포함합니다. 보기는 데이터를 표시하는 수동 인터페이스입니다. 발표자에게 사용자 작업을 보냅니다.
프리젠터는 모델과 뷰 사이에 있습니다. 비즈니스 로직을 트리거하고 보기를 업데이트할 수 있습니다. 모델에서 데이터를 받아 뷰에 동일하게 표시합니다. 이렇게 하면 발표자를 테스트하기가 훨씬 쉬워집니다.
여전히 MVP에는 다음과 같은 몇 가지 문제가 있습니다 .
- 컨트롤러는 종종 생략됩니다. 컨트롤러가 없기 때문에 제어 흐름도 프리젠터가 처리해야 합니다. 따라서 발표자는 모델 업데이트와 모델 발표라는 두 가지 문제를 담당하게 됩니다.
- 데이터 바인딩을 사용할 수 없습니다. UI 프레임워크로 바인딩이 가능하다면 이를 활용하여 Presenter를 단순화해야 합니다.
6. MVC 및 MVP 구현
간단한 예를 통해 패턴을 이해할 것입니다. 보여주고 업데이트해야 하는 제품이 있습니다. 이러한 작업은 MVC와 MVP에서 다르게 처리됩니다.
6.1. 뷰 클래스
제품 세부 정보를 출력하는 간단한 뷰 클래스가 있습니다. MVP와 MVC의 뷰 클래스는 비슷합니다.
public class ProductView {
public void printProductDetails(String name, String description, Double price) {
log.info("Product details:");
log.info("product Name: " + name);
log.info("product Description: " + description);
log.info("product price: " + price);
}
}
6.2. MVP 모델 및 발표자 클래스
이제 비즈니스 로직만 담당하는 MVP용 Product 클래스를 정의해 보겠습니다 .
public class Product {
private String name;
private String description;
private Double price;
//getters & setters
}MVP의 Presenter 클래스는 모델에서 데이터를 가져와 뷰에 전달합니다.
public class ProductPresenter {
private final Product product;
private final ProductView view;
//getters,setters & constructor
public void showProduct() {
productView.printProductDetails(product.getName(), product.getDescription(), product.getPrice());
}
}6.3. MVC 모델 클래스
MVC의 경우 차이점은 뷰가 MVP의 Presenter 클래스 대신 모델 클래스에서 데이터를 가져오는 것입니다 .
MVC에 대한 모델 클래스를 정의할 수 있습니다.
public class Product {
private String name;
private String description;
private Double price;
private ProductView view;
//getters,setters
public void showProduct() {
view.printProductDetails(name, description, price);
}
}
showProduct() 메서드 에 주목하십시오 . 이 메소드는 모델에서 뷰로 전달되는 데이터를 처리합니다. MVP에서는 Presenter 클래스에서, MVC에서는 모델 클래스에서 이 작업을 수행합니다.
7. MVC와 MVP의 비교
MVC와 MVP 간에는 큰 차이가 없습니다. 두 패턴 모두 여러 구성 요소에서 책임을 분리하는 데 중점을 두므로 비즈니스 계층(모델)에서 UI(보기)의 느슨한 결합을 촉진합니다.
주요 차이점은 패턴이 구현되는 방식과 일부 고급 시나리오에서입니다. 몇 가지 주요 차이점을 살펴보겠습니다 .
- 결합: 뷰와 모델은 MVC에서는 긴밀하게 결합되지만 MVP에서는 느슨하게 결합됩니다.
- 커뮤니케이션: MVP에서 View-Presenter와 Presenter-Model 간의 커뮤니케이션은 인터페이스를 통해 이루어집니다. 그러나 컨트롤러와 뷰 레이어는 MVC에서 동일한 액티비티/프래그먼트에 속합니다.
- 사용자 입력: MVC에서 사용자 입력 은 모델에 추가 작업을 지시하는 컨트롤러 에 의해 처리됩니다 . 그러나 MVP에서 사용자 입력은 프리젠터에게 적절한 함수를 호출하도록 지시하는 보기에서 처리됩니다.
- 관계 유형: 다대일 관계 는 컨트롤러와 보기 사이에 존재합니다 . 하나의 컨트롤러는 MVC에서 필요한 작업에 따라 다른 보기를 선택할 수 있습니다. 반면에 Presenter와 View는 MVP에서 일대일 관계를 가지며 하나의 Presenter 클래스가 한 번에 하나의 View를 관리합니다.
- 주요 구성 요소: MVC에서는 컨트롤러가 담당합니다. 사용자의 요청에 따라 적절한 뷰를 생성하고 모델과 상호 작용합니다. 반대로 MVP에서는 뷰가 담당합니다. 모델을 더 지시하는 프리젠터의 뷰 호출 메서드
- 단위 테스트: 긴밀한 결합으로 인해 MVC는 단위 테스트를 제한적으로 지원합니다. 반면에 단위 테스트는 MVP에서 잘 지원됩니다.
8. MVP가 MVC보다 유리한 이유
MVP는 애플리케이션을 모듈로 분해할 수 있다는 점에서 MVC보다 약간 우위에 있습니다. 따라서 지속적으로 뷰를 생성해야 하는 번거로움을 피할 수 있습니다. 즉, MVP는 뷰를 재사용할 수 있도록 도와줍니다.
9. 결론
이 사용방법(예제)에서는 MVC 및 MVP 아키텍처 패턴과 이들 간의 비교를 살펴보았습니다.
예제 코드는 GitHub에서 사용할 수 있습니다 .

